-
웹디자인퍼블리싱 HTML & CSS (4)웹사이트/HTML & CSS 2021. 7. 17. 18:11
a태그와 form태그에 대해서 알아보겠습니다.
HTML 이란 HyperText Markup Language 한글로 하이퍼텍스트 마크업 언어입니다.
여기서 하이퍼텍스트란 문서와 문서를 연결해주는 특성입니다.
즉 링크를 통해 여러 문서와의 연결이 가능합니다.
그 링크 역할을 하는 태그가 a태그입니다.
a태그가 HTML에서 가장 중요하면서 자주 많이 사용합니다.
사용방법은
<a href="www.google.com">구글</a>이런 식으로 a태그 안에 href라는 속성을 이용하여 주소를 넣어줌으로써
그 역할이 가능해집니다.
만약 a태그만 넣고 href속성은 넣지 않으면 기능을 작동 안 하게 됩니다.
왜냐하면 a태그는 다른 문서와 연결해주는 기능을 한다고 말씀드렸는데
어떤 문서와 연결할 것인지 목적지를 안 알려줘서 그렇습니다.
내비게이션을 예로 들어 보겠습니다.
여러분이 처음 가보는 병원에 가야 하는데 길을 모릅니다.
그래서 내비게이션을 사용하려고 하는데 목적지를 적어주지 않으면 작동을 안 하는 것처럼
a태그도 목적지를 적어주어야 작동하게 됩니다.
form태그는 서버에게 데이터를 전송해주는 폼입니다.
컴퓨터나 핸드폰을 사용해 보신 분들은 다 써보셨을 겁니다.
카톡 로그인, 회원가입, 메시지 전송 등등
입력된 데이터들을 한 번에 서버에 전송해주는 태그입니다.
폼 태그 안에 쓰이는 태그들은
input 태그 , label태그, option태그, button태그, select태그 등 있습니다.
<form action="http://127.0.0.1:5500/test.html"> <label for="name">이름:<input type="text" id="name" name="name"></label> <select name="city"> <option value="seoul">서울</option> <option value="dae-gu">대구</option> <option value="busan">부산</option> <option value="incheon">인천</option> </select> <button type="submit">전송</button> </form>위 코드대로 작성하면 아래와 같이 보입니다.

form 화면 여기서 이름 작성하고 전송 누르면

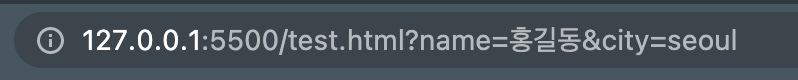
주소창 주소창에 name에 홍길동과 city에 서울이라는 값이 들어간 것을 볼 수가 있습니다.
form은 서버에 한 번에 데이터를 전송해준다는 것을 알게 되었습니다.
form태그의 속성을 알아보겠습니다.
action 속성 = "폼을 서버에 전송할 주소를 지정한다"
name = "폼을 식별할 이름을 지정한다"
accept-charset = "폼 전송에 사용될 문자 인코딩을 지정한다"
target = "action 속성에서 지정될 페이지가 새 탭으로 열기와 같은 기능을 지정한다."
method = "폼을 서버에 데이터 전송하는 방식을 지정한다."
다음에는 CSS에 대해서 알아보겠습니다.
'웹사이트 > HTML & CSS' 카테고리의 다른 글
inline-block를 이용한 네비만드는법 (0) 2021.07.19 웹디자인퍼블리싱 HTML & CSS (5) (0) 2021.07.17 웹디자인퍼블리싱 HTML & CSS (3) (0) 2021.07.13 웹디자인퍼블리싱 HTML & CSS (2) (0) 2021.07.12 웹디자인퍼블리싱 HTML & CSS (0) 2021.07.12